Chrome의 응답 데이터 로드 실패 오류를 수정하는 방법
1 min. read
Published on

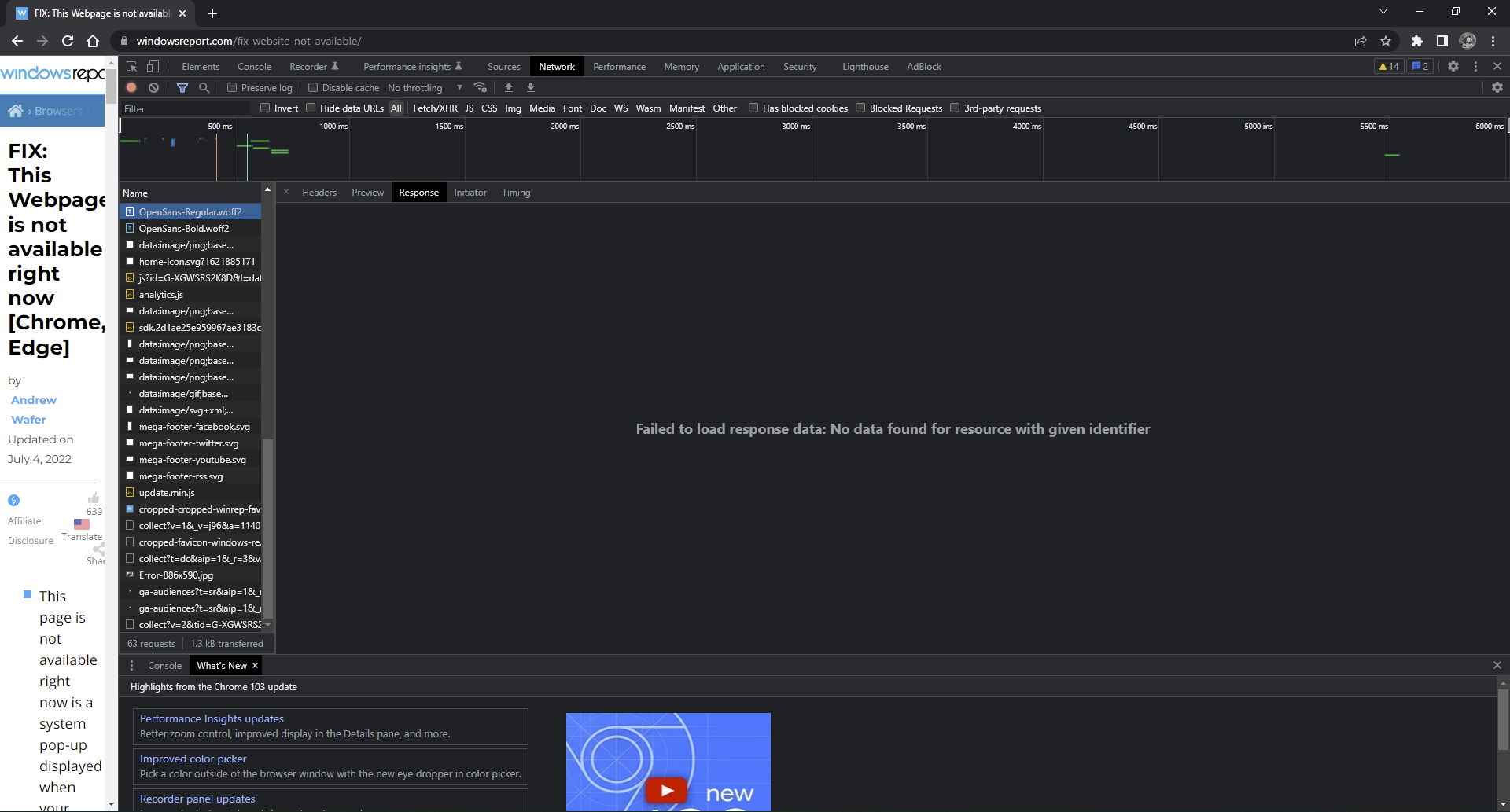
Chrome은 사용자가 HTML과 웹페이지 활동을 검사할 수 있도록 Google Chrome에 내장된 개발자 도구 세트를 제공합니다. Chrome DevTools를 사용하는 사용자는 다음 오류가 발생했다고 보고했습니다. Chrome에서 응답 데이터를 로드하지 못했습니다. 해결책을 빠르게 찾으려면 계속 읽으세요.
Chrome에서 응답 데이터를 로드하지 못하는 이유는 무엇입니까?
오류: 응답 데이터를 로드하지 못했습니다. HTML 또는 텍스트 기반 콘텐츠를 처리할 때 개발자들 사이에서 흔히 발생합니다. 사용자가 JSON과 같은 파일 형식을 요청하는 경우 파일이 너무 크면 오류가 발생할 수 있습니다. 도메인 간 요청을 수행할 때도 오류가 발생할 수 있습니다.
사용자가 Chrome에서 받을 수 있는 다른 변형은 다음과 같습니다.
- 응답 데이터를 로드하지 못했습니다. 해당 식별자가 있는 리소스를 찾을 수 없습니다.
- Chrome에서 응답 데이터 요청 콘텐츠를 로드하지 못했습니다. 검사기 캐시에서 삭제되었습니다.
- 리디렉션 후 Chrome에서 응답 데이터를 로드하지 못했습니다.
Chrome에서 응답 데이터 로드 실패 오류를 어떻게 해결할 수 있나요?
1. 다른 브라우저를 사용하세요
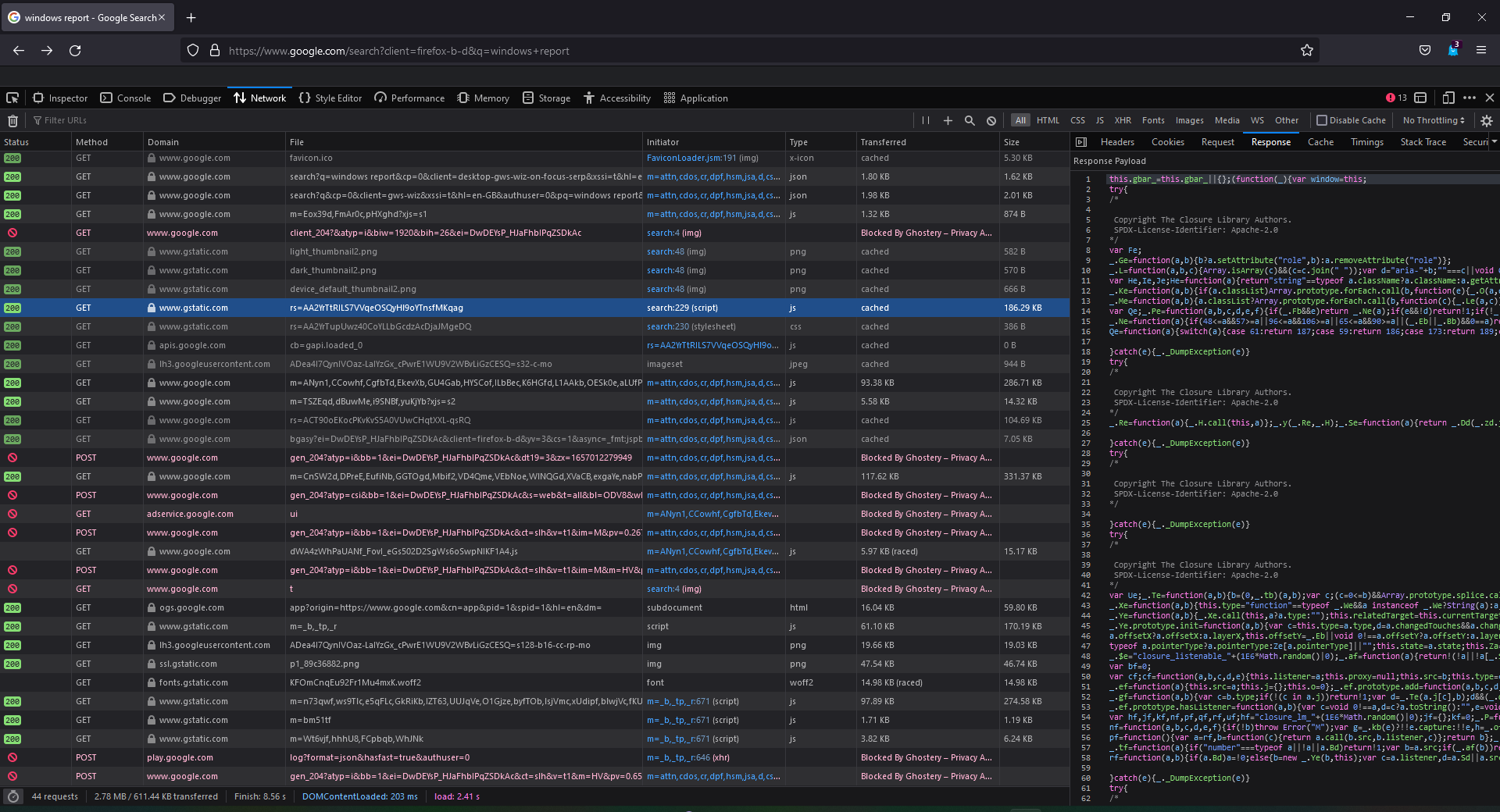
많은 사용자가 Chrome에서 실망스러운 오류를 경험한 후 Firefox DevTools로 전환했다고 보고했습니다. Firefox는 탐색 후 항상 응답 데이터를 표시하며 편집 및 요청 재전송 기능과 같이 Chrome에 부족한 추가 기능을 제공합니다.
더 많은 브라우저 권장 사항을 보려면 Chrome에서 전환하려는 경우 코딩 및 웹 개발에 가장 적합한 브라우저 목록을 확인하세요.
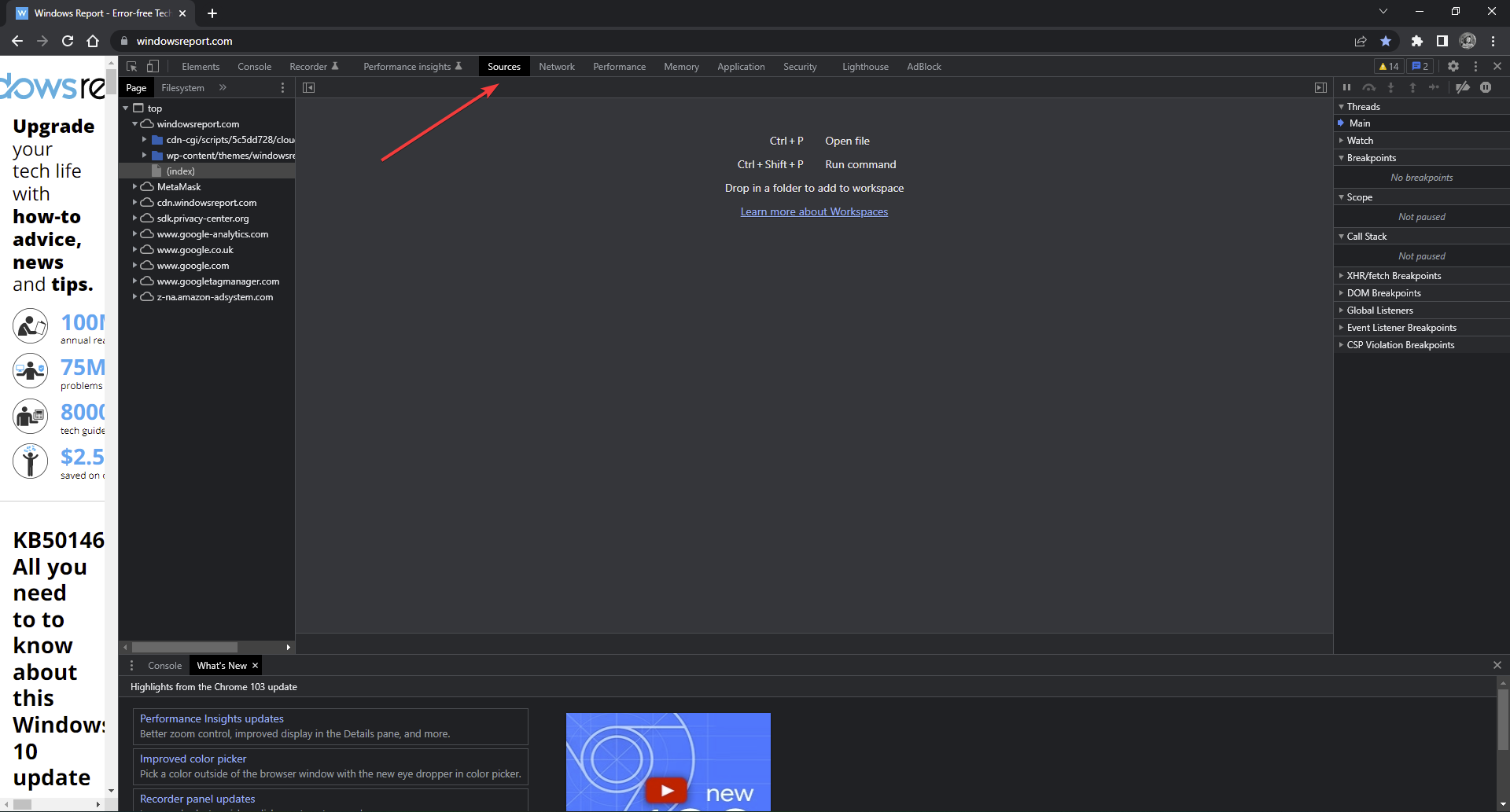
2. 소스 탭에 중단점 추가
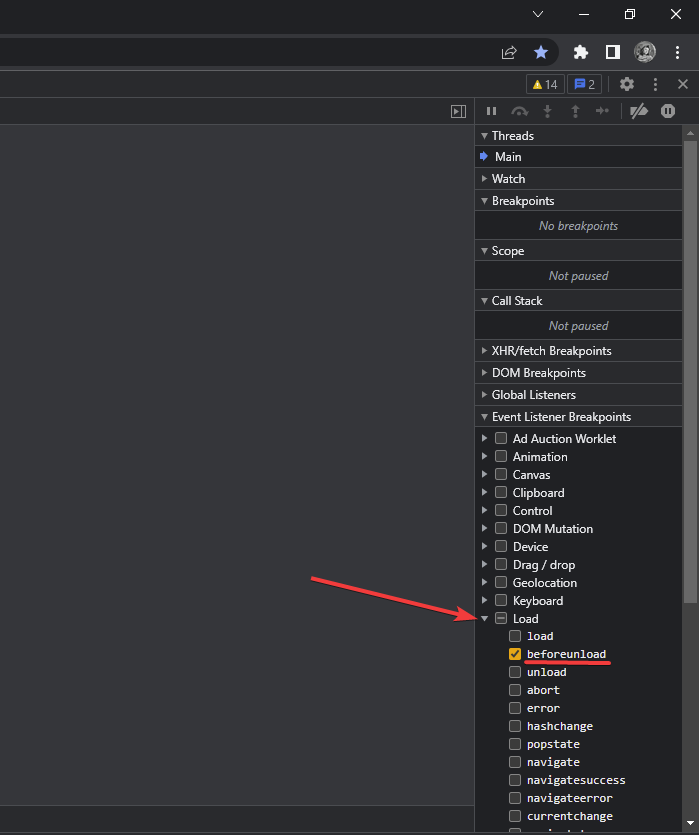
- Chrome DevTools에서 소스 탭을 클릭하세요.
- 이벤트 리스너 중단점 을 확장합니다.
- 로드를 확장한 다음 beforeunload 옆에 있는 상자를 선택합니다.
- 새로고침 요청입니다.
사용자들은 이 기능을 수행하는 것이 window.onunload = function() {debugger; } 명령을 사용하면 코드를 작성할 필요가 없기 때문입니다.
3. Postman을 사용하여 응답 보기
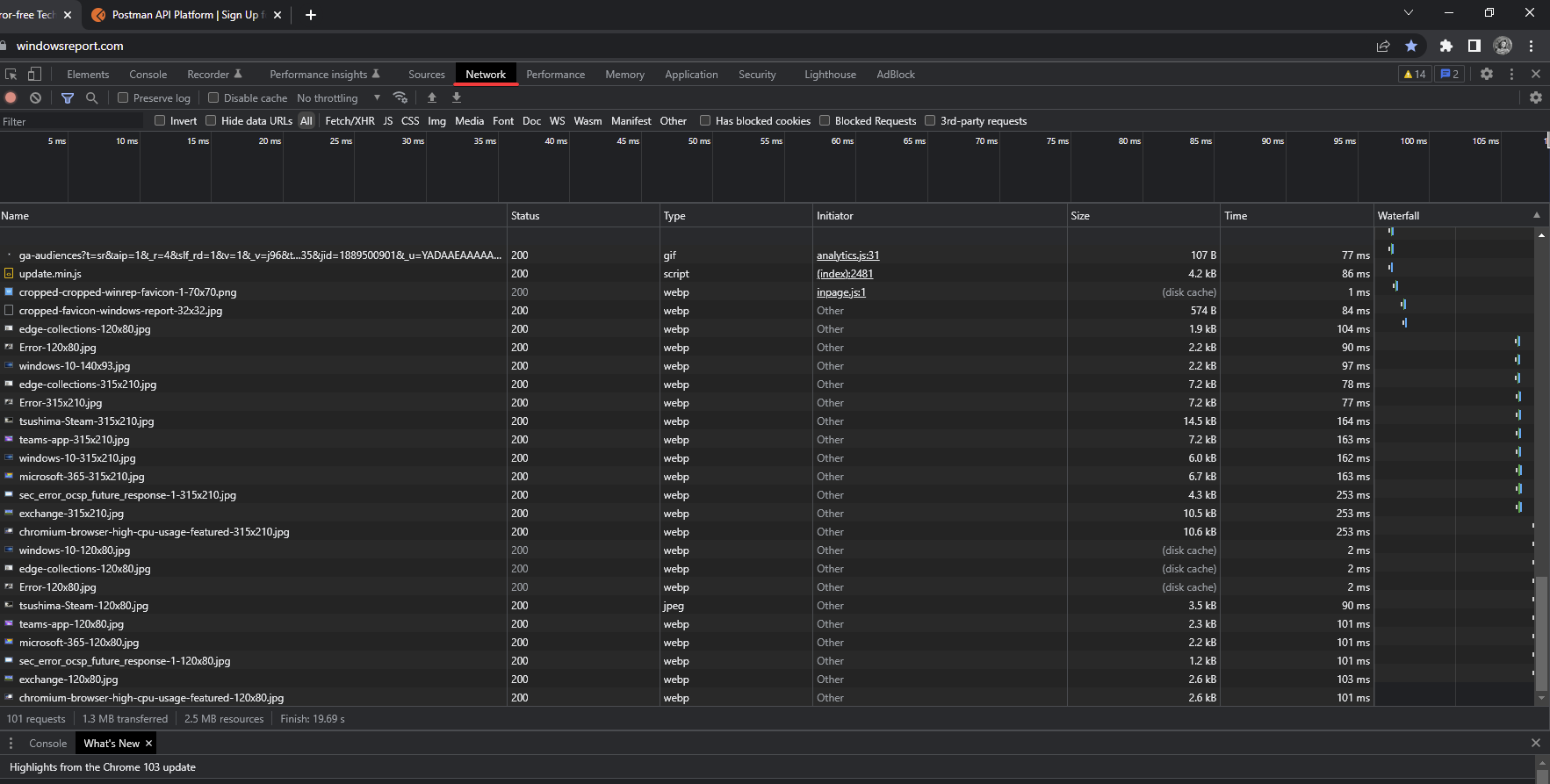
- Chrome DevTools에서 네트워크 탭을 클릭하세요.
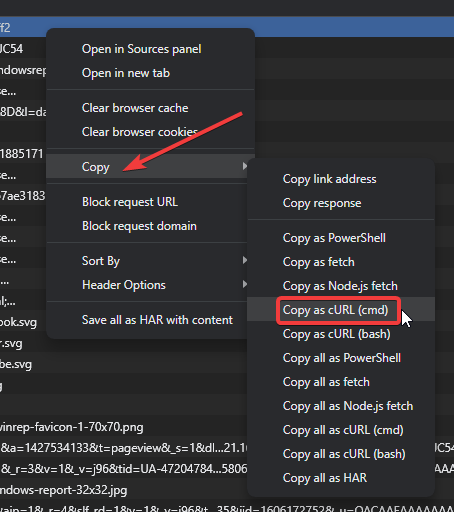
- 요청을 찾아 마우스 오른쪽 버튼을 클릭합니다.
- 복사 를 선택한 다음 cURL로 복사 를 선택합니다.
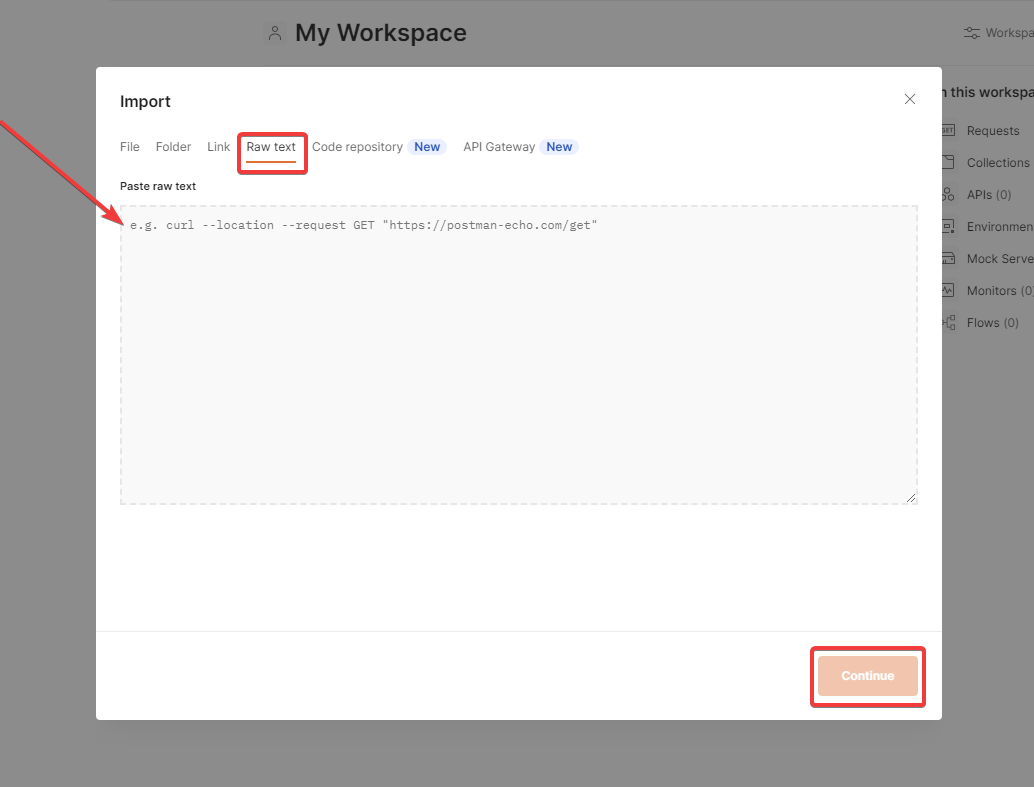
- Postman을 열고 가져오기를 선택합니다.
- 원시 텍스트 아래에서 cURL을 지나 계속을 클릭합니다.
Postman은 개발자들 사이에서 잘 알려진 API 플랫폼으로, 사용자가 HTTP/s 요청을 할 수 있도록 해줍니다. 이 솔루션은 Chrome의 오류를 수정하지는 않지만 Chrome DevTools가 응답을 로드하지 않기 때문에 사용자가 응답을 볼 수 있도록 허용한다는 점을 명심하세요.
Chrome용 Postman 확장 프로그램이 작동하지 않는 문제가 있는 경우 이에 대한 해결 방법도 있습니다.
이는 Chrome DevTools에서 오랫동안 지속되는 버그인 것으로 보이지만 위의 해결 방법 중 하나가 문제를 해결하는 데 도움이 되었거나 최소한 응답 데이터를 볼 수 있게 해주기를 바랍니다. 위에 나열되지 않았지만 효과가 있었던 솔루션이 있으면 의견을 통해 알려주세요.

















User forum
0 messages